Blazor: Future Of .Net Web Development!
20 januar 2021
It’s worth noting that web application development standards sometimes change faster than they can be implemented. In this race, developers must be one step ahead. This situation forces us to constantly follow trends in the development of web applications. What is the future of web development? What is the future for solutions provided by Microsoft?
WebAssembly

While JavaScript and its ecosystem dominate the web interface space, new possibilities are opening up with the arrival of WebAssembly.
WebAssembly, also known as wasm, has been around for a fair while now. It was first announced as a concept by Mozilla in 2015 and the design MVP was finalised in March 2017 with support for all major browsers being announced later that year. MDN describes it as follows:
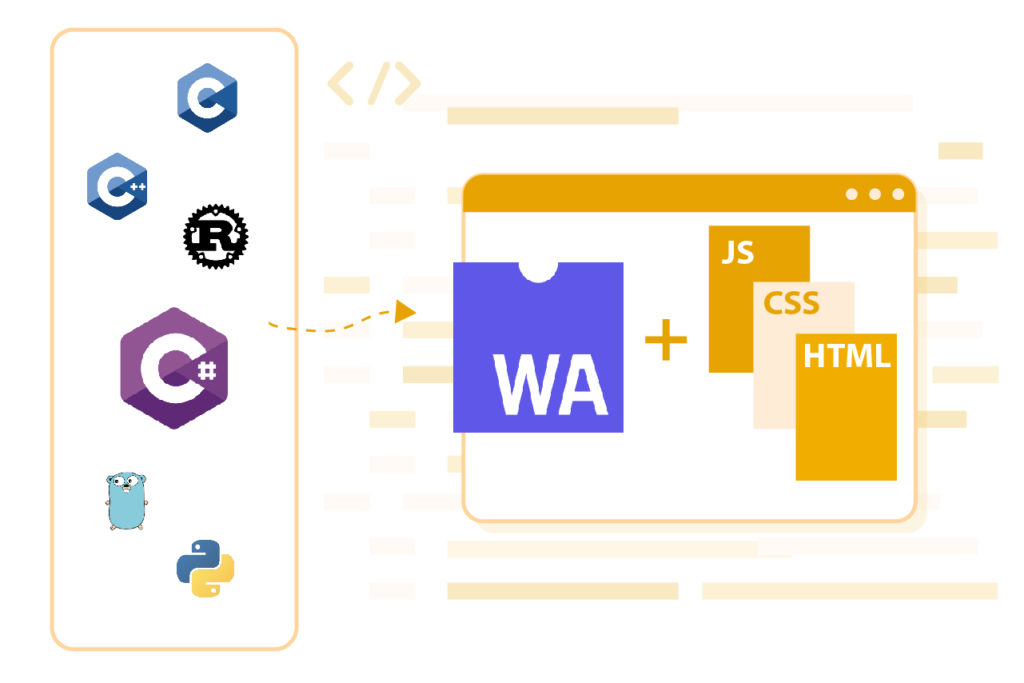
WebAssembly is a new type of code that can be run in modern web browsers — it is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages such as C/C++, C# and Rust with a compilation target so that they can run on the web. It is also designed to run alongside JavaScript, allowing both to work together.
– https://developer.mozilla.org/en-US/docs/WebAssembly
Blazor is comming

It seems that Microsoft’s answer to the above solution is the free open Blazor framework introduced in 2018 as part of the .NET CORE environment.
According to experts from thoughtworks.com, Blazor is a technology that is worth discovering in order to understand how it will affect the development and plans of companies providing software solutions:
We see Blazor as an interesting option for building interactive web UIs using C#. We especially like this open-source framework because it allows running C# code in the browser on top of WebAssembly, leveraging the .NET Standard runtime and ecosystem as well as custom libraries developed in this programming language. Additionally, it can interoperate bidirectionally with JavaScript code in the browser if needed.
ASP .NET CORE Blazor bricks
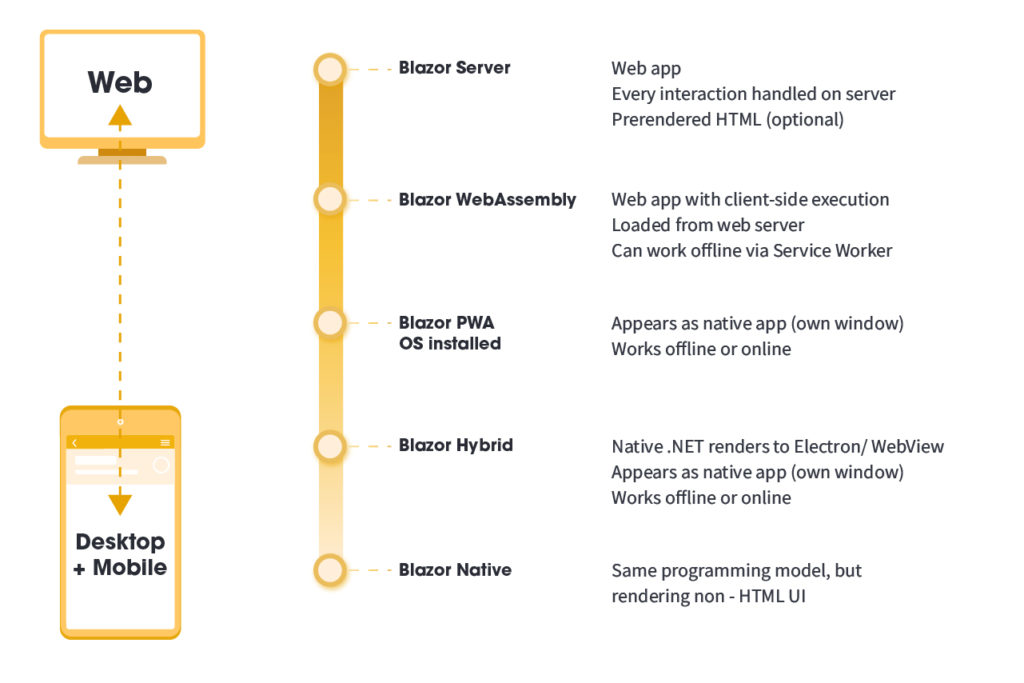
ASP .NET CORE Blazor app has five different editions and two are now available, and three editions are in the planing stage.
- Blazor Server
- Blazor WebAssembly
- Blazor Progressive Web Apps (PWAs)
- Blazor Hybrid
- Blazor Native

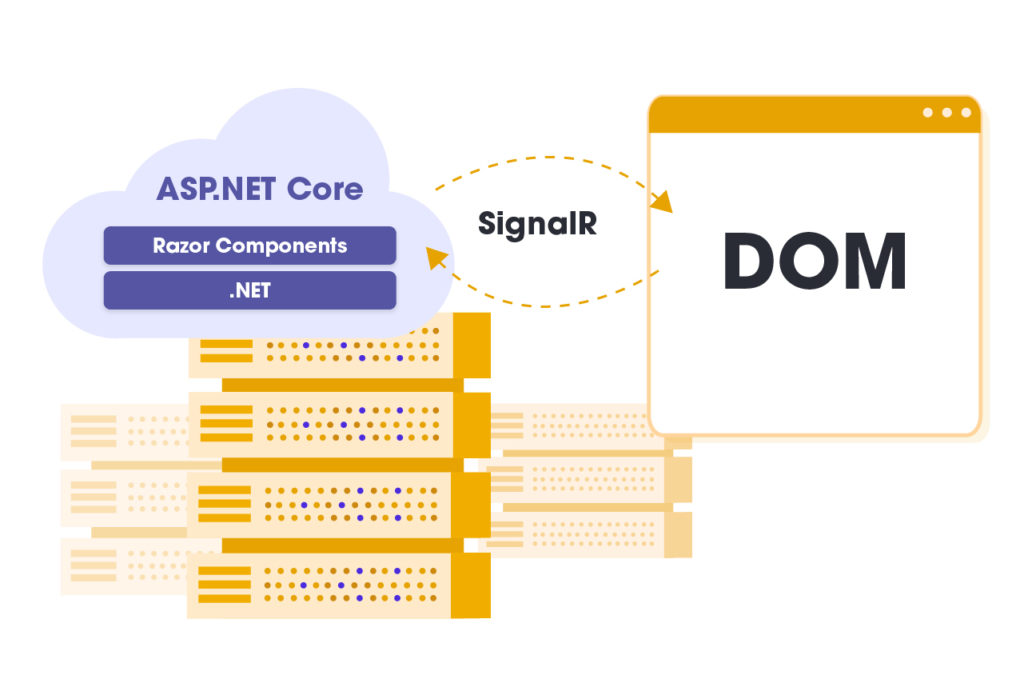
Blazor Server
These apps are hosted on the server as ASP .NET Core app in ASP .NET Razor format. Remote clients act as thin clients, meaning that the bulk of the processing load is on the server. The client’s web browser downloads a small page and updates its UI over a SignalR connection. Blazor Server was released as a part of .NET Core 3.

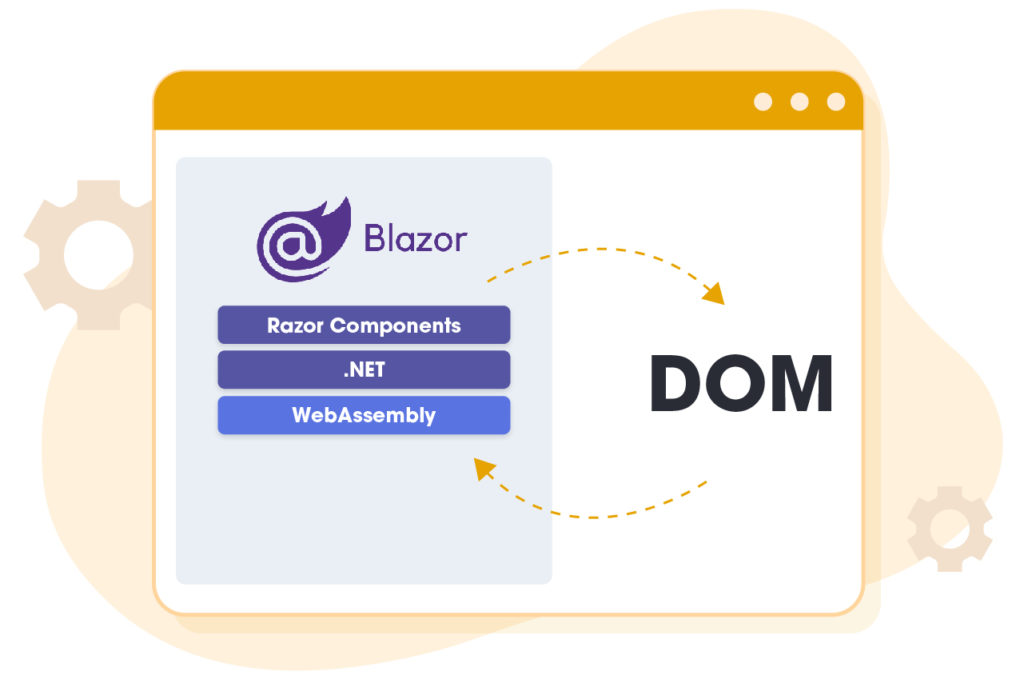
Blazor WebAssembly
Single-page apps that are downloaded to the client’s web browser before running. The size of the download is larger than for Blazor Server, depends on the app, and the processing is entirely done on the client hardware. However, this app type enjoys rapid response time. As its name suggests, this client-side framework is written in WebAssembly, as opposed to JavaScript (while they can be used together). Blazor WebAssembly 3.2.0 was released on May 19th, 2020.

Microsoft plans
Microsoft plans to release Blazor PWA and Blazor Hybrid editions. The former supports progressive web apps (PWA). The latter is a platform-native framework (as opposed to a web framework) but still renders the user interface using web technologies (e.g. HTML and CSS). A third, Blazor Native – platform-native framework that renders a platform-native user interface – has also been considered but has not reached the planning stage.
How it works
Blazor is a framework for building interactive client-side web UI with .NET:
- Create rich interactive UIs using C# instead of JavaScript.
- Share the server-side and the client-side app logic written in .NET.
- Render the UI as HTML and CSS for wide browser support, including mobile browsers.
- Integrate with modern hosting platforms, such as Docker.
Using .NET for client-side web development offers the following advantages:
- Write code in C# instead of JavaScript.
- Leverage the existing .NET ecosystem of .NET libraries.
- Share app logic across server and client.
- Benefit from .NET’s performance, reliability, and security.
- Stay productive with Visual Studio on Windows, Linux, and macOS.
- Build on a common set of languages, frameworks, and tools that are stable, feature-rich, and easy to use.
Components
Blazor apps are based on components. A component in Blazor is an element of UI, such as a page, dialog, or data entry form.
Components are .NET C# classes built into .NET assemblies that:
- Define flexible UI rendering logic.
- Handle user events.
- Can be nested and reused.
- Can be shared and distributed as Razor class libraries or NuGet packages.
The component class is usually written in the form of a Razor markup page with a .razor file extension. Components in Blazor are formally referred to as Razor components. Razor is a syntax for combining HTML markup with C# code designed for developer productivity.
Blazor uses natural HTML tags for UI composition. The following Razor markup demonstrates a component (Dialog.razor) that displays a dialog and processes an event when the user selects a button:
<div class="card" style="width:22rem">
<div class="card-body">
<h3 class="card-title">@Title</h3>
<p class="card-text">@ChildContent</p>
<button @onclick="OnYes">Yes!</button>
</div>
</div>
@code {
[Parameter]
public RenderFragment ChildContent { get; set; }
[Parameter]
public string Title { get; set; }
private void OnYes()
{
Console.WriteLine("Write to the console in C#! 'Yes' button selected.");
}
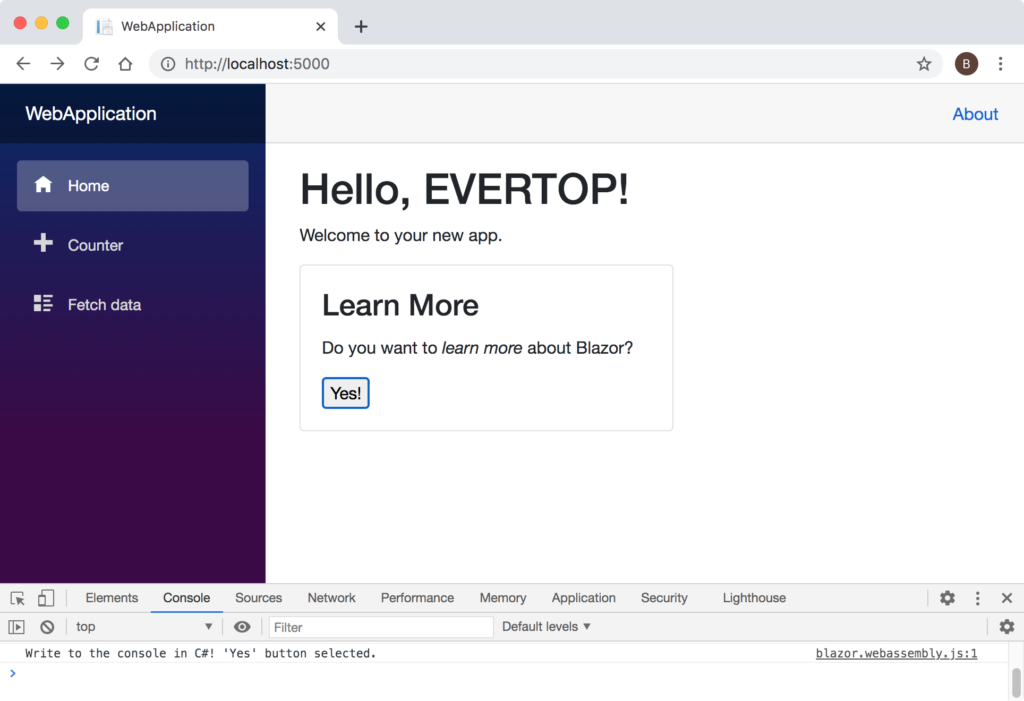
}The Dialog component is nested within another component using an HTML tag. In the following example, the Index component (Pages/Index.razor) uses the preceding Dialog component. The tag’s Title attribute passes a value for the title to the Dialog component’s Title property. The Dialog component’s text (ChildContent) are set by the content of the <Dialog> element.
@page "/"
<h1>Hello, EVERTOP!</h1>
<p>
Welcome to your new app.
</p>
<Dialog Title="Learn More">
Do you want to <i>learn more</i> about Blazor?
</Dialog>The dialog is rendered when the Index component is accessed in a browser.

JavaScript interop
For apps that require third-party JavaScript libraries and access to browser APIs, components interoperate with JavaScript. Components are capable of using any library or API that JavaScript is able to use. C# code can call into JavaScript code, and JavaScript code can call into C# code.
All tools you need – Visual Studio versions or CLI
The Blazor framework provides templates for creating new apps for each of the two Blazor hosting models. The templates are used to create new Blazor projects and solutions regardless of the tooling that you can select and get for Blazor development (Visual Studio 2019, VS for Mac, free VS Code, or the .NET CLI).
Why Blazor is the future for you?

The goal of almost every company is to minimize costs and maximize revenues. Blazor seems to support these goals.
Time and costs
By building web applications based on Blazor, you can prepare the interface design and pass it to C# programmers for implementation on the frontend side of the application. Additional knowledge of frontend frameworks such as Angular, React or Vue is not needed here. Thanks to this, the time needed to deliver the next feature of the application is minimized. The boundary between the competences of frontend and backend developers is also blurring. Both frontend and backend worlds are connected so development teams are more integrated and easier to manage. Costs in this area are reduced without sacrificing quality or speed.
Quality at first sight
It also seems that Blazor improves application quality by reducing errors that are detected during compilation. The frontend of the application uses the same classes as the backend, which eliminates the next place of potential errors. On the frontend side, it becomes possible to use the same frameworks for unit testing. Thanks to the common programming language (C#) and the source code structure, it becomes easier to apply the same good practices (in the backend and frontend). Development teams can interpenetrate and use similar experiences. This means that you can introduce further savings for you for your company.
One to rule them all
Blazor in combination with C# and ASP.NET CORE gives a more consistent technology stack and development environment (Visual Studio or Visual Studio Code). This approach minimizes the number of tools to be managed in the project and possibly to be purchased. This is another point that potentially brings savings in the company.
Additionally, components developed in Blazor are reusable and very easy to share across your company via NuGet packages. This allows the frontend items to just be another library that can be reused in other projects.
Is Blazor the only way?
Above are the advantages of using from the company’s perspective. They come down to one word – savings. Whether it’s time or money. And usually both.
But what about developer perspective?
Will you be forced to switch to Blazor? Or on the other hand, will you be forced to abandon other frontend technologies, even if we are or your plan is to be a full stack?
Absolutely not. You are free!
First of all – Blazor will do great in the case of internal enterprise applications based on the .NET Framework platform, but not only such software is created. There are also applications for external client. And in this case, after all, Blazor with its weight on the first launch and still less support in browsers will not necessarily be a good choice. Although it will probably change with subsequent versions and changes on the browser market. Besides, Blazor Server side solves the compatibility problem because it renders the view on the server side.
Second – not every company can afford to switch to Blazor. Usually, companies already have a developer teams that is great at the frontend. And they already have a large number of components or practices that it is a pity to throw away into the trash and introduce completely new ones. So we’ll still need this knowledge of JavaScript. At least to be a valuable developer also in slightly older projects or in companies where you cannot afford to switch to Blazor.
Conclusions
Our conclusions are following – Blazor apps seems to be the future standard of .net web development. It is bringing a revolution to the world of web development. Microsoft introduced Blazor to provide the .net developers a robust frontend and backend solution. It helps bring the power of .net to the client-side.