UX Design To Nie Tylko Obcojęzyczny Slogan
24 lutego 2021

Dla wielu osób powstawanie aplikacji kojarzy się z programowaniem niezliczonej ilości kodu w czarnym okienku oraz projektem graficznym, żeby to, co powstaje, było miłe dla oka. Mało osób jednak wie, że jest jeszcze jedna magiczna osoba, która stara się dostosować powstające dzieło w taki sposób, żeby było ono czytelne, intuicyjne w użytkowaniu, a przy tym nie straszyło topornością i powodowało pozytywne emocje u użytkowników. Tym kimś jest dość egzotycznie brzmiący UX designer.
Czym taka osoba się zajmuje, jakie czynniki musi brać pod uwagę, projektując aplikację oraz jak wygląda proces tworzenia produktu z perspektywy projektanta doświadczeń użytkownika, postaram się przybliżyć w moim wpisie.

UX design z czym to się je?
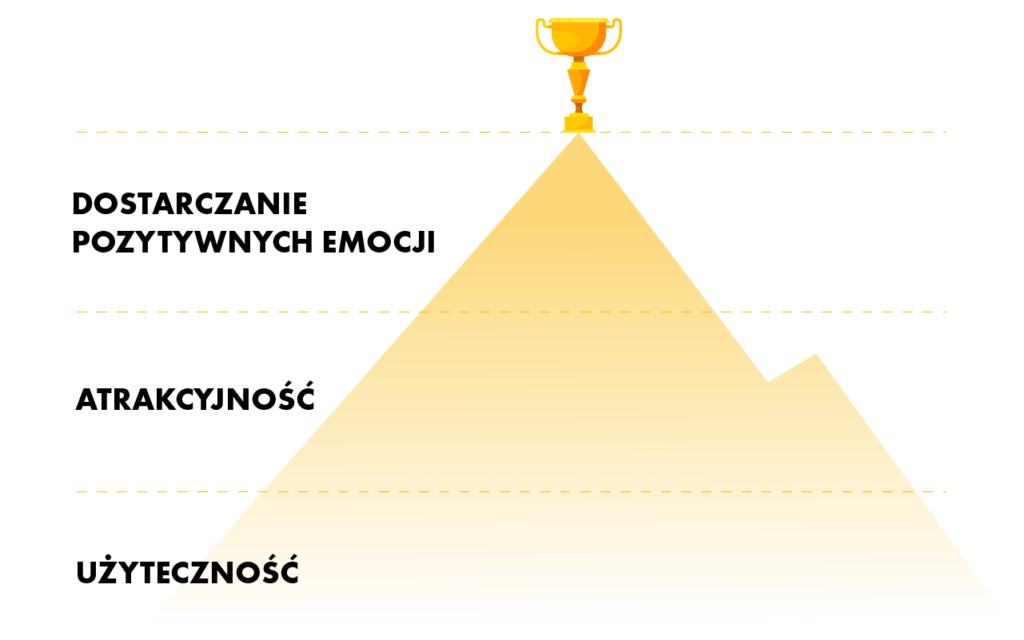
Zacznijmy od podstaw, czym właściwie jest user experience design (w skrócie UX)? Według autorek książki „Badania jako podstawa projektowania user experience” Igi Mościchowskiej i Barbary Rogoś-Turek istotę doświadczeń użytkownika można opisać trzema cechami produktu:
- Użyteczność,
- Atrakcyjność,
- Dostarczanie pozytywnych emocji.

Co to oznacza? Że produkt powinien być intuicyjny i łatwy w obsłudze. Powinien zachęcać nas do korzystania z niego i być przyjazny dla oka. Oraz ma powodować pozytywne emocje podczas jego użytkowania. Są to niezmiernie istotne cechy, które mogą decydować o sukcesie projektowanych aplikacji. Bo przyznajmy sobie szczerze, kto chciałby korzystać z irytującej, brzydkiej jak noc i przytłaczającej appki? Mało kto zdecydowałby się na taki krok, nawet wtedy, kiedy aplikacja dostarczałaby rewolucyjne patenty i byłaby świetnie zaprogramowana. Dlatego tak ważne jest, aby doświadczenia płynące z korzystania naszych produktów były jak najbardziej przyjazne. Dzięki połączeniu tych trzech cech przez UX designera możemy oczekiwać, że spełnią się nasze cele biznesowe, a przy okazji zbudujemy pozytywny wizerunek marki, który może zachęcić odbiorców do korzystania z innych naszych produktów.

Jednak nie dajcie się wciągnąć w pułapkę! User experience (UX) to nie jest to samo, co User Interface (UI)! Najprościej będzie te różnice pokazać na przykładzie samochodu. Piękny czerwony kolor, agresywny, sportowy wygląd, chromowane lusterka to jest UI, czyli wszystko to, co cieszy nasze oko. UX design natomiast będzie tym, co mamy pod maską. Wszelkie ułatwienia, które wpływają na nasz komfort i przyjemność z jazdy. Jak na powyższym przykładzie, jedno z drugim się wiąże, ale nie jest tym samym. Pomiędzy nimi istnieje synergia, która przekłada się na sukces owego samochodu. UI designer bardziej skupia się na wyglądzie interfejsu, a projektant UX na tym, żeby produkt był użyteczny i w jaki sposób użytkownik będzie wchodził w interakcję z produktem cyfrowym.

Jeszcze jedna bardzo istotna rzecz. UX nie powinno się stosować miejscowo. Jasne, kiedy budżet jest już rozbuchany do granic możliwości, a terminy gonią, to można ograniczyć się do poprawy użyteczności jednego elementu, ale nie jest to wskazane. Ogólnie, produkt powinno się traktować kompleksowo i spójnie ulepszać jego fragmenty tak, aby całościowo doświadczenia użytkownika były jak najbardziej pozytywne.
User experience a proces tworzenia produktu
Zanim zaczniemy projektować UX naszego produktu, musimy się zastanowić nad kilkoma rzeczami. Pierwszym etapem powinna być analiza, w której powinniśmy zawrzeć wymagania od klienta i określić potrzeby użytkownika. Warto także zapoznać się z istniejącymi już na rynku rozwiązaniami, jeżeli takowe są. W przypadku, gdy istniała już wcześniejsza wersja produktu, możemy na jej podstawie określić jej wady oraz braki i zaproponować nowe rozwiązania. Co także wpłynie korzystnie na przebieg dalszych prac.
Wiedząc co i jak mamy zrobić na podstawie powyższych danych, pozwoli nam to sformułować wnioski, które będzie można wykorzystać w kolejnych etapach procesu tworzenia projektu.

Uzbrojeni w szereg informacji, możemy przystąpić do projektowania makiet funkcjonalnych, które skupiają się bardziej na funkcjonalności niż na wyglądzie. Ten krok jest bardzo ważny, bo pozwala nam na wyłapywanie błędów, które mogą mieć wpływ na produkt w późniejszych fazach. Makiety są projektowane w taki sposób, że są one interaktywne i mogą być przeprowadzane wstępne testy funkcjonalności i użyteczności. Jest to też pierwszy etap, w którym aktywnie uczestniczy klient w formie konsultacji.
Przeczytaj też: Czym Jest Prototyp Aplikacji i Dlaczego Warto Go Stworzyć?
Następnym przystankiem naszej podróży projektowania UX będzie ewaluacja. W tym etapie nasze starania po raz pierwszy zderzają się z użytkownikami, którzy testują zaproponowane przez nas rozwiązania. Każdy z nas jest inny, posiada inne doświadczenia oraz przyzwyczajenia. To, co podczas projektowania UX dla nas wydawało się przejrzyste i intuicyjne, może się okazać dla kogoś innego nieoczywiste lub wprowadzające w błąd. Dlatego warto trzymać się sprawdzonych rozwiązań, bo to zwiększa szansę na to, że użytkownik się w tym odnajdzie. Z zasady lubimy do bólu powtarzalność. Instynktownie wiemy, że w lewym górnym rogu znajduje się logo, w które możemy kliknąć i wrócić do strony głównej. Niemożliwość tego ruchu może wzbudzić w nas irytację i uczucie zagubienia. To trochę tak, jakby zamienić hamulec z gazem. Może to skutkować tym, że odbiorca już nie wróci do naszego produktu, bo uzna, że marnuje czas, korzystając z niej. Zawsze miejmy z tyłu głowy, że nasze rozwiązanie nie powinno zmuszać użytkownika do dłuższego namysłu. Intuicyjność pełni tu bardzo dużą rolę.
Po owocnej ewaluacji przechodzimy powoli do kulminującego momentu, jakim jest implementacja i rozwój produktu. Tutaj nasza wcześniej wypracowana strategia UX zaczyna nabierać realnych kształtów. Na tym etapie rola UX designera ogranicza się tylko do monitorowania i weryfikacji wybranych elementów oraz wdrażania ewentualnych ulepszeń i modyfikacji w projekcie.
Trzeba też mieć na uwadze, że nie wszystkie pomysły UX designera zostają wdrożone do końcowego produktu. Bardzo często UX designer musi zrezygnować ze swoich własnych upodobań i pójść na pewne kompromisy i ograniczenia.
Czy można stworzyć aplikację bez pomocy UX designera?
Oczywiście, że można. Tak samo, jak można wchodzić do domu przez piwnicę. Jednak jest to rozwiązanie nieintuicyjne, mimo że spełnia swoją funkcję. Dobry UX designer będzie w stanie tak naprowadzić użytkownika, że zanim ten wejdzie do domu, to będzie podążał zieloną i przyjemnie pachnącą aleją, która zaprowadzi go bezpośrednio do drzwi frontowych. Niby w obu przypadkach osiągniemy wybrany cel, ależ jak przyjemnym doświadczeniem musi być druga opcja.
Jasne, są to dodatkowe koszta i rozszerzenie cyklu tworzenia produktu dodatkową pracą, ale takie podejście z pewnością będzie procentowało wymiernymi korzyściami. I to nie tylko dla użytkowników, ale także firmy. Firma zyskuje na tym, że zwiększa swoją szansę na przepełnionym rynku aplikacji na odniesienie sukcesu. Co więcej, dzięki pracy projektanta UX wiele błędów zostaje wyłapanych na wczesnym etapie tworzenia makiet funkcjonalnych. Częściowo też odciąża to front-endowców oraz programistów od dodatkowej pracy, ponieważ łatwiej jest modyfikować makiety niż sam kod. Natomiast użytkownik dostaje intuicyjną aplikację, która zachęca go do korzystania z niej.

Podsumowanie
Projektant UX nie jest osobą niezbędną, ale wnoszącą sporo korzyści do tworzonego produktu. To on stoi za projektem aplikacji w taki sposób, że jest ona zrozumiała, wręcz niewymagająca dodatkowych wyjaśnień dla przeciętnego użytkownika. Sama interakcja z naszym projektem jest dla niego bardzo przyjemna i z łatwością zaspokaja swoje potrzeby. UX desgin jest tym, czym są znaki drogowe prowadzące do konkretnej miejscowości. Zawsze mamy pewność, że dotrzemy pod właściwy adres.





